A legtöbb potenciális vásárló, mielőtt döntést hoz, meglátogatja a márkák és vállalkozások mögött álló honlapokat. Ezért a honlapok jelentősége kiemelkedő nem csak az értékesítés, hanem az online márkaépítés szempontjából is. Az alábbiakban a jó webdesign olyan általános alapelveit gyűjtöttük össze, amelyek megléte garantáltan növeli minden honlap használhatóságát és felhasználói élményét.
A weboldal célja
A webhely célja alapvetően meghatározza a webdesign tervezést és a tartalom létrehozását egyaránt. Célok lehetnek: márkaépítés, online hírnév erősítése, leadek generálása, értékesítés stb.
A márka erősítése szinte minden honlap feladata, így nagyon fontos, hogy tisztában legyünk az alapvető márka jellemzőkkel: mik a márkaértékek, milyen a márka személyisége, mi az üzenete, melyek az arculati kötöttségek.
A cél mellett a célközönség, ill. a felhasználói igények ismerete is fontos szempont, az így létrehozott buyer persona pedig segít abban, hogy minél inkább meg tudjuk szólítani a célcsoportot. Milyen információkra van szükségük, mik a fájó pontjaik, mi az, ami érdekli őket. Végül a versenytárs honlapok ismerete is elengedhetetlen, hogy a honlapon keresztül is ki lehessen fejezni a márka egyediségét. A lényeg tehát, hogy a márkastratégiai szempontokat tükröznie kell a honlapnak.
Vizuális hierarchia
Nem elég, hogy egy weboldal magával ragadó és innovatív legyen, hanem logikusnak is kell lennie. Vagyis a vizuális elemeket úgy kell kialakítani, felépíteni, hogy átgondolt rendszert tükrözzenek – még akkor is, ha ez esetleg csak tudattalan szinten hat.
A vizuális hierarchia a jó webdesign egyik legfontosabb alapelve. Ez egyfajta sorrend, rangsorolás, amelyben az emberi szem számára jobban láthatóvá teszünk bizonyos elemeket a többiekhez képest.
Minden webhelynek vannak olyan részei, amelyek sokkal fontosabbak, mint mások (pl. űrlapok, CTA gombok, kapcsolatfelvétel, árajánlatkérés stb.), így ezeket vizuálisan is úgy kell kialakítani, hogy nagyobb figyelmet kapjanak, mint a kevésbé fontos részek.
A vizuális hierarchia tehát az elemek elrendezése, fontossági sorrendben. Ezt a méret, szín, képek, kontrasztok, tipográfia, térközök, elrendezés, textúra és stílus tudatos használatával lehet elérni. A vizuális hierarchia egyik legfontosabb funkciója a fókuszpontok létrehozása, aminek segítségével ki tudjuk emelni a látogatók számára a legértékesebb információkat.
Gridek, rácsok
A grid tulajdonképpen egy rácsrendszer, ami a vázát alkotja a tervezésnek. A gridek a felhasználók számára „láthatatlan” vonalak, amelyekhez a tervezők a weboldal elemeket igazítják. A rács alapú elrendezés egy tiszta, rendezett rácsszerkezetbe rendezi a képi és szöveges tartalmakat. Így az oszlopok, sorok, szakaszok következetesen igazodnak egymáshoz és kiegyensúlyozott, harmonikus elrendezést adnak az oldalaknak.

Kommunikáció, olvashatóság
A honlapra látogatók végső célja az információk megszerzése. Amennyiben sok és érdekes információt találnak, több időt fognak eltölteni a honlapon. Ezért a tartalom szerkesztése, tálalása nagy jelentőséggel bír. Nem elég, hogy jó a tartalom, annak vonzónak is kell lennie. A címsoroknak óriási szerepük van, legyen szó főcímekről, vagy alcímekről. A kiemelések, tagolások, felsorolások emészthetőbbé, élvezetesebbé teszik az olvasást. A hosszú körmondatokat, nehezen értelmezhető szakszavakat, rövidítéseket kerülni érdemes.
A jól olvashatóságot nem lehet eléggé hangsúlyozni a webdesign tervezésben. 16 pont a minimális méret, ami alá nem szabad menni. A legtöbb honlap készítés során már rendelkezésre áll egy arculat, amely tartalmazza a márkához tartozó betűkészletet. A jó webdesign tervezés során figyelembe kell venni, hogy honlapokon csak webfontok használhatók, hiszen így lesz minden böngészőben garantált a szöveg optimális megjelenítése.

Navigáció
A navigáció azért fontos, hogy a látogatók könnyen, egyszerűen és élvezetesen megtalálják egy oldalon azokat az információkat, amelyekre szükségük van. Ezért a navigációt úgy kell megtervezni és kialakítani, hogy egyértelművé tegye a tájékozódást.
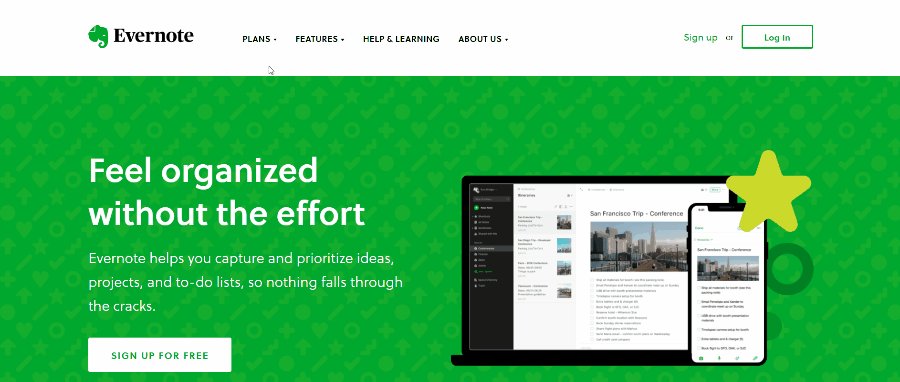
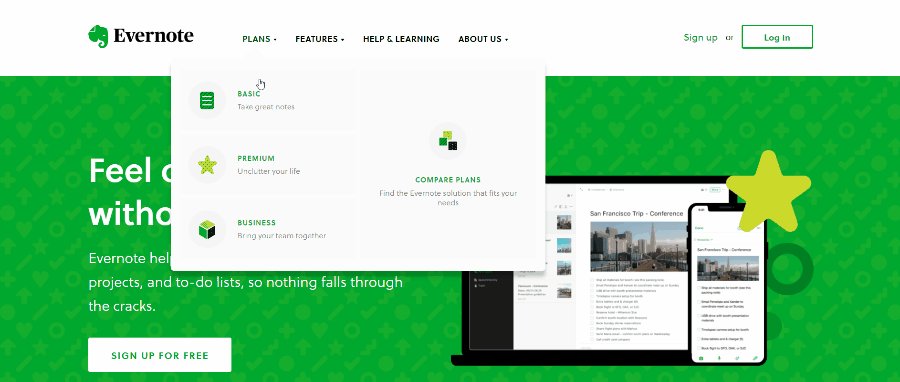
A navigáció tervezése a honlap, ill. a menüstruktúra kialakításával kezdődik. Át kell látni milyen oldalak, útvonalak lesznek, hogyan lehet eljutni egyik pontból a másikba. A másik nagyon fontos szempont a megfelelő navigáció kialakításához a nyelvezet. Olyan szavakat és megfogalmazásokat kell alkalmazni, amelyek a célcsoport, ill. az iparági normák szerint kézenfekvőek. A személyre szabást és a kreativitást nem érdemes a konvenciók elé helyezni, mert az az egyértelműség rovására mehet. A navigáció az a terület, ahol nem szégyen tartani a konvenciókat, hiszen azok mögött jól bejáratott, magától értetődő megoldások állnak. Tipikus konvenció például a logó bal felső sarokba helyezése, mobilon a hamburger menü alkalmazása. De az ikonok alkalmazásának is fontos feltétele beazonosíthatóság és hogy a többi webhelyen is megjelenik-e hasonló funkcióban. Csak akkor lehet és érdemes ezektől eltérni, ha a játék és felfedezés öröme többlet értékkel bír. A/B teszttel érdemes ellenőrizni egyébként a kérdéses részeket.
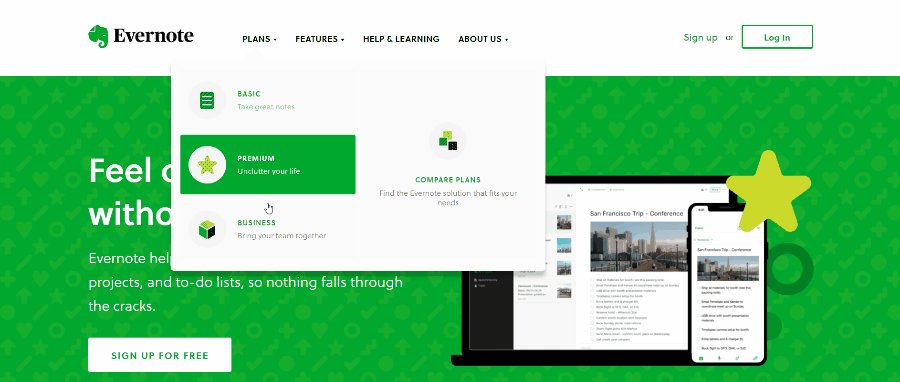
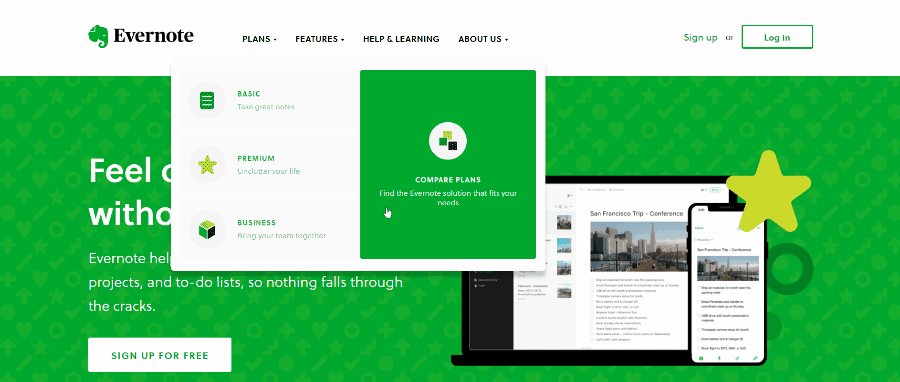
A navigáció fontos része a főmenü, ill. az ahhoz kapcsolódó legördülő részek, amik sok esetben eltérő színt kapnak, hogy minél jobban láthatóak legyenek és betöltsék funkciójukat.

A navigációt segíti a kenyérmorzsa is, amely tartalmasabb honlapoknál gyors segítség tud lenni a tájékozódásban. További navigációs elemek lehetnek még a lábléc, a ragasztott menük, mega menük stb.
Terek
A terek (a sorok, bekezdések, hasábok, látványelemek között) a weboldalak üres, ugyanakkor mégis nagyon fontos részei. Ezeknek a tereknek a tudatos, átgondolt alkalmazása megkönnyíti a fő üzenetre való összpontosítást. Általánosságban elmondható, hogy a fehér tér eleganciát és kifinomultságot ad, javítja az olvashatóságot és segíti a fókuszt.

F / Z minta
A Nielsen Norman Group kutatása rámutatott arra, hogy amikor egy weboldalt böngészünk, a többségünk az F mintát követve térképezi fel az oldalakat. Először elolvassuk a hosszabb címsorokat, ill. menüt az oldal tetején, majd az oldal bal oldalán elhelyezkedő oldalsávot, vagy felsorolást, végül középen elhelyezkedő sorokat. Tehát az F mintázat leköveti a szem természetes útját, magától értetődővé teszi az olvasást.

A másik gyakori rendezési elv a Z mintát követi. Ebben az esetben a szem a legfelső sávban balról jobbra halad, képzeletbeli vízszintes vonalat húzva, majd átlósan balra, onnan ismét vízszintesen jobbra. Z-mintát akkor érdemes alkalmazni, amikor relatíve kevés az információ, és nagy hangsúly van a cselekvésre ösztönzésen (CTA gomb).

Reszponzív design
A reszponzív webdesign tervezés lényege, hogy olyan honlapokat tervezünk, amelyek különböző eszközökre, ablak- vagy képernyőméretre is optimalizálva vannak. Az elrendezések automatikusan igazodnak a különböző képernyőméretekhez, legyen szó desktopról, laptopról, táblagépről vagy mobiltelefonról.
A mobilos látogatások aránya egyre magasabb, így ma már elképzelhetetlen olyan weboldalt készíteni, ami ne lenne reszponzív. A reszponzív szemlélet érinti az oldal tartalmainak elrendezését, ill. a design elemek kiválasztását is. Csak olyan design megoldásokat érdemes alkalmazni, amelyek minden eszközön képesek ugyanazt az élményt nyújtani, de legalábbis könnyen mutálhatók kisebb képernyőkre is.
Megtervezni a hibákat is
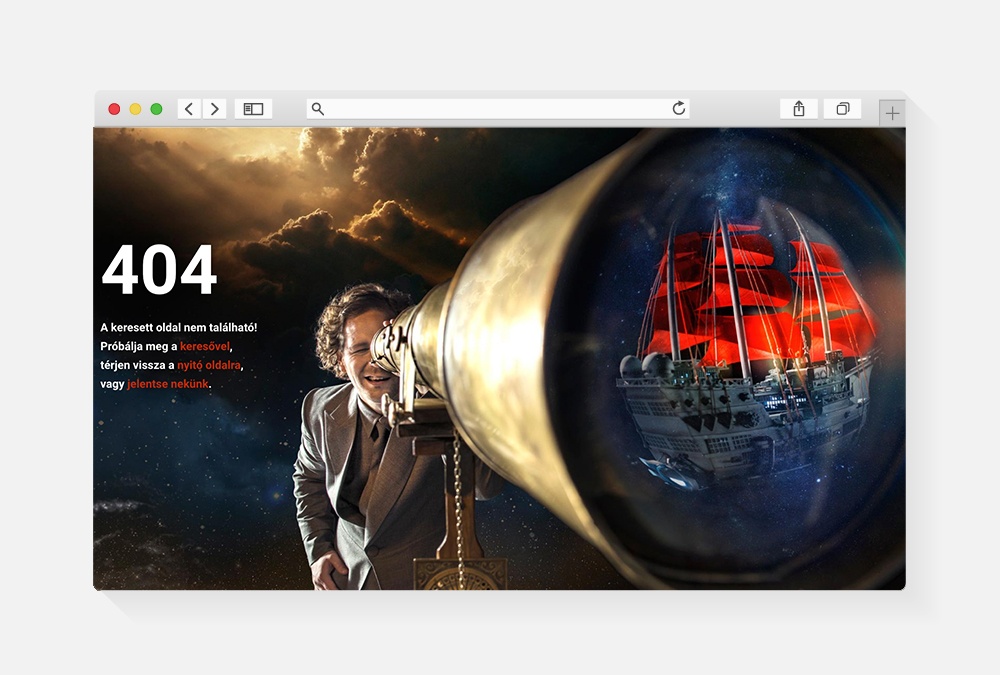
Teljesen egyértelmű, hogy a webhelyek nem tartalmazhatnak törött linkeket és képeket, hiányos galériát és rosszul működő funkciókat. Ha mégsem sikerül kivédeni ezeket a hibákat, akkor a 404 vagy 500 hibajelzésű oldalakba ütközünk. Hogy minimalizáljuk a veszteséget, célszerű ezeket az oldalakat is megtervezni, hogy a felhasználó még akkor is érezze, hogy gondoltunk rá, amikor azzal szembesül, hogy a mi oldalunk sem tökéletes.

Gyorsaság
Senki sem szereti azt a weboldalt, amelynek betöltése sok időt vesz igénybe. Ezért fontos, hogy olyan megoldások kerüljenek a webdesignba, amelyek nem lassítják az oldalmegjelenítést.